Product Design Intern / Summer 2015
During the summer of 2015, I was a product design intern at Facebook in Menlo Park. I worked on the B2C commerce team, focusing on bringing commerce from retailers (eg. JCrew, Everlane) onto Facebook.
Because retail products often have multiple variations (eg. different colors or sizes of the same pair of shoes), I first had to decide whether each these social actions would apply to the entire product or each variant of the product.
Adding the “Like, Comment, Share” Module to Commerce Product Pages
Because retail products often have multiple variations (eg. different colors or sizes of the same pair of shoes), I first had to decide whether each these social actions would apply to the entire product or each variant of the product.
Explorations

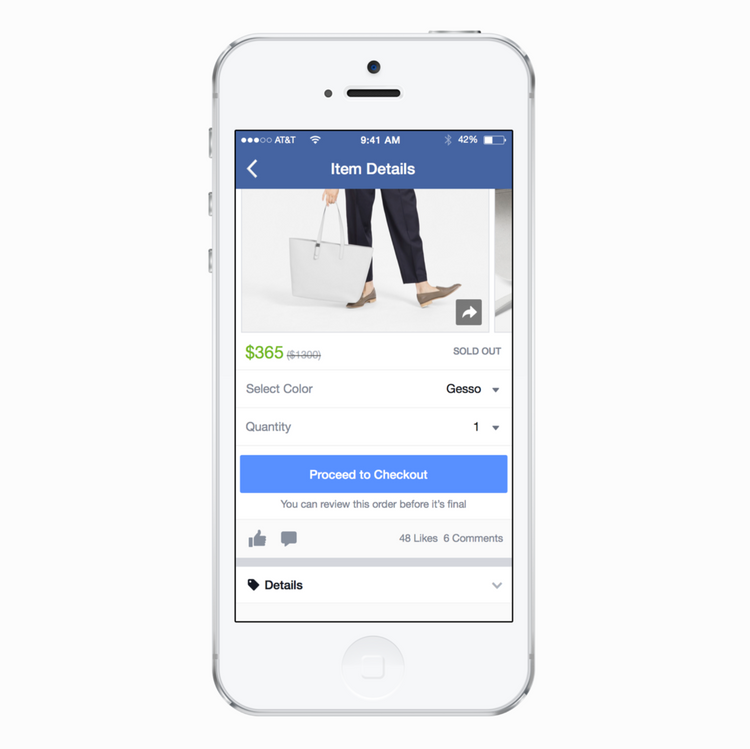
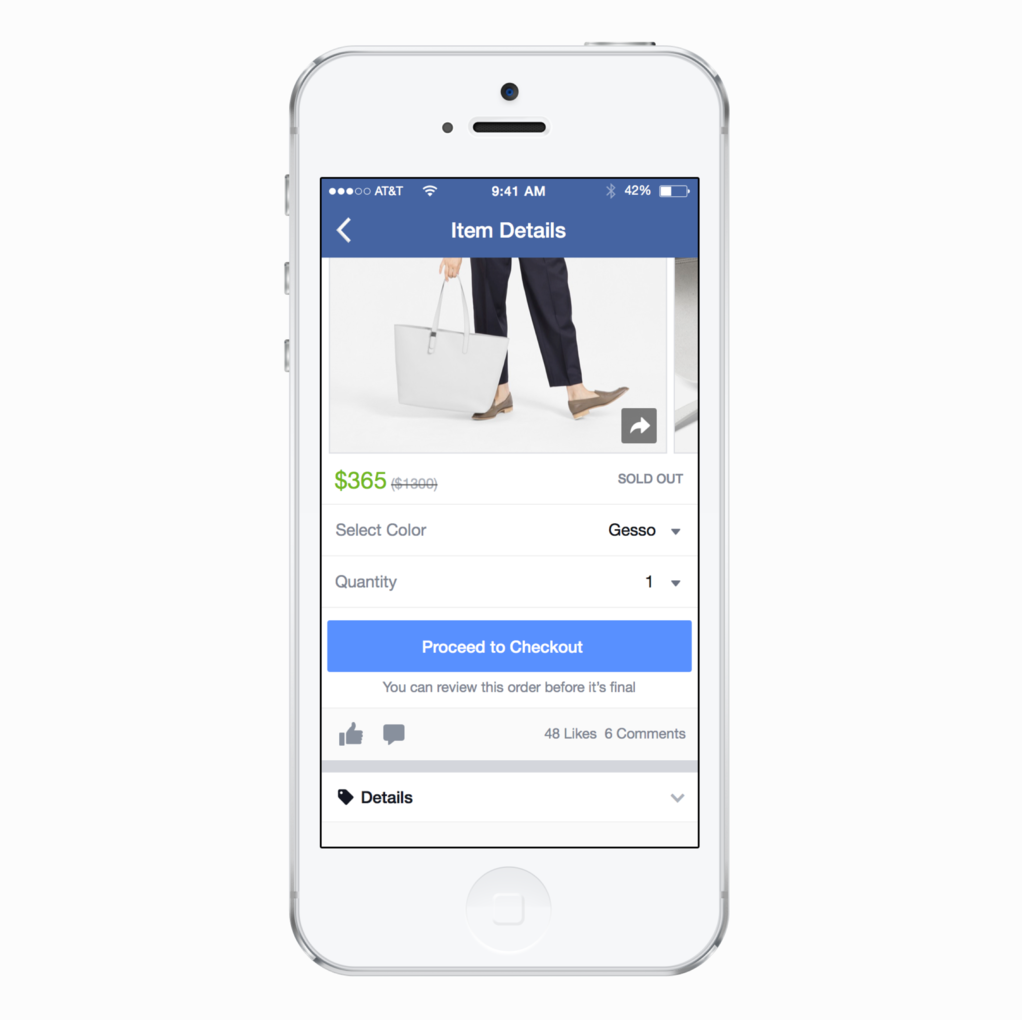
I decided that Liking and Commenting should happen at the “product-level” (eg. Converse Chucks) and Sharing should happen at the “variant-level” (eg. White, Size 10). The logic was that, while accumulating Likes on the entire product was important and many of the Comments might apply to all varients, people might want to share a specific variant (color, style) with a friend.
Final Design


Looking back, to me, this was clearly the wrong decision. Splitting up the Like, Comment, and Share actions was over-thinking and over-complicating the
implimentation. The actions are shown together all across Facebook and that pattern should be kept here for consistency. If we decided sharing specific variants was so important, that could be handled in a secondary module after tapping the Share button.
Discount Code
While this is a seemingly small and easy design task, upon research, I found that overly-prominent discount code fields were one of the top reasons for cart abandonment; people would see the field and either think the code was required or try (and often fail) to find a code and decide not to checkout.
Thus, the challenge, especially on mobile, was how to surface the option to apply a code without implying it was required or featuring it too prominently
Final Design